How to create text links in different colors? Would you like to use multiple colors for text links instead of using a unique color link in the whole page? Confused start to tell what the title, purpose ANAA if you want to link touched the pointer to uppercase, bekedip flashing rainbow colors and the background like fireworks or a star-studded.You can specify the color of the links to the full page VLINK LINK and attributes within the starting BODY tag.
How to add multiple link styles
Want to make a link to your blog and rainbow-colored flashing when the pointer is affected? It is very easy
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
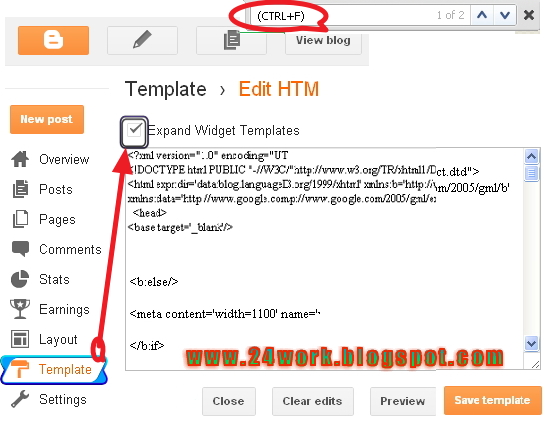
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And exactly before it add the next code :
Now Click Save Template
And you are done.
How to create a rainbow colored hover link
If you want to use this Multicolor link hover effect on your Blogger Blog
Then follow below steps
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And exactly before it add the next code :
Now Click Save Template
How to Add Rainbow Color Effect For Your Links In Hover For Blogger / Blogspot
Hello friends! Effect of rainbow colors to random colors will give your link on hover. This widget works based on simple JavaScript. Once applied, all the links on the page displays a rainbow effect onmouseover.
Watch Live Demo
(OR)
Please leave your comments and responses for better improvement of my blog
How to add multiple link styles
Want to make a link to your blog and rainbow-colored flashing when the pointer is affected? It is very easy
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And exactly before it add the next code :
Now Click Save Template
And you are done.
Customize And Demo.
You can change this valuevar rate = 15 ; in the above code to control the speed of color transformation by increasing or decreasing the number 15How to create a rainbow colored hover link
If you want to use this Multicolor link hover effect on your Blogger Blog
Then follow below steps
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And exactly before it add the next code :
Now Click Save Template
How to Add Rainbow Color Effect For Your Links In Hover For Blogger / Blogspot
Hello friends! Effect of rainbow colors to random colors will give your link on hover. This widget works based on simple JavaScript. Once applied, all the links on the page displays a rainbow effect onmouseover.
Watch Live Demo
How to add this widget to blogger?
Just click Add to Blogger Button Bellow(OR)
- Login to Blogger Account
- Go to Design > Page elements
- Click Add a Gadget and choose Html/JavaScript
- Paste Bellow Code and click Save Button
Please leave your comments and responses for better improvement of my blog



No comments:
Post a Comment