This post explains how you can add Recent Comments widget for Blogger Blogspot blogs.Once the reader finds a recent comments widget in the sidebar of the blog, will come to know that your blog is quite active and invites you to send comments on his blog. In this way you can collect some active user base to comment on your blog posts.Now you can reward your best commentators, showing their names with clickable links to your Blogger blog and it helps to see that comments in his blog more often.
How to Install WordPress styled Recent Comments Widget For Blogger
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
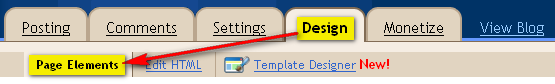
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
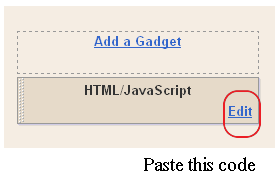
Add a Gadget of HTML/JavaScript type.
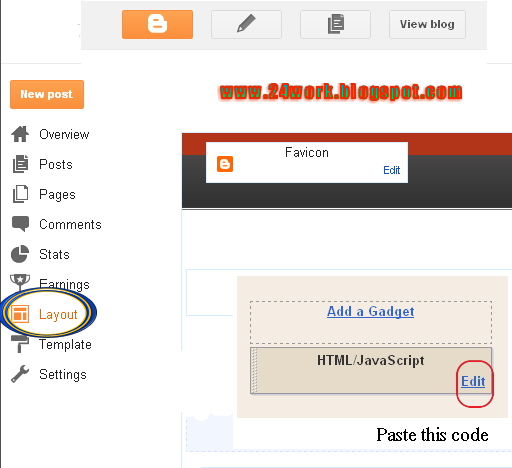
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
How to Install Recent Comments Widget For Blogger
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
Display only the comment author and the comment
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
How To Add Recent comments widget Generator :
1. Customize Bellow form and Click on Generator button.
2. And Click Add to Blogger button to add this widget to your blog.
Precaution: Do NOT add a slash ‘/’ after the URL. It should be BlogName.blogspot.com and not BlogName.blogspot.com/ . Also http:// part has NOT to be added before the URL.
OPTIONAL SETTINGS
How to change the number of comments
This widget is set to display 5 recent comments. If you want to change that number, just look for the number 5 in the code and replace it with the number of comments you want to be displayed. I recommend setting it to 5 to 8 comments.
How to change the number of characters / hide excerpts
This widget is set to display a maximum of 100 characters of comment excerpt for each comment. If you want to change that number, just look for the number 100 in the code and replace it with the number of characters you want to be displayed. *
*Recommended setting: 50 to 100.
If you want to hide the comment excerpts, just enter 0 (zero). Ex. …var o_rc=0
How to display the date of comments
If you want to show the dates of comments, look for this line:
and replace the false with true.
Change YOUR BLOG URL with your blog url. Don't include www.
Replace http://bdlab.blogspot.com ( given in RED bold letters) with your blogspot URL or your website URL. Do not try to change anything from the code
How To Add Top Commenters Widget in Blogger
No need to explain about the comments feed. Each comment not only helps the commentator, but also the owner of the blog. Discuss and comment back is a powerful tool in SEO.Being owner of a blog, it is our duty to find it "comment" more and then give a great respect for them. Here the code for creating a "widget TOP COMMENTATOR" from the last 10,000 comments.You may have noticed the widget Commentators Save on WordPress blogs. Sometimes referred to as Best Commentators Widget. Now you can reward your best commentators, showing their names with clickable links to your Blogger blog and it helps to see that comments in his blog more often.
Now you can show your blog Top commentators, or you may call the King of commentator. With this widget, you can encourage your visitors to leave comments. Is not that good? It's nice.
So, let's see how to install this Top Commentators Widget for Blogger / Blogspot with Advanced Features..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
You need to change :
YOURBLOGNAME with your blog name without http://
YOUR NAME with your name which will be excluded in that widget.
number=5 Change the value of Commenter will be shown. [Optional]
4. Save and DONE!
Also, the commenter above get dofollow backlinks. This widget is really useful and encourage visitors to send the maximum of the King comments in your blog commentator.
How To Add Top comments widget Generator :
1. Customize Bellow form and Click on Customize button.
2. And Click Add to Blog >> button to add this widget to your blog.
1.Enter the name of your Blog without the "http://" part. The URL would be like yourblog.blogspot.com for the blogspot users and www.yourdomain.com for the custom domain users. So Enter the URL in the Blog URL field.
2.Key in the name that you wish to exclude from the commenters list, This is your name and type it in Filter Your Name field.
3.Lastly type in how many top commenters you would like to feature in the Widget. This is by default set to 5
Precaution: Do NOT add a slash ‘/’ after the URL. It should be BlogName.blogspot.com and not BlogName.blogspot.com/ . Also http:// part has NOT to be added before the URL.
Top Commentators Cloud Widget for Blogger / Blogspot
Reward your best commentators, showing their names with clickable links to your blog. One of the most popular methods is the use of a top commentators widget.This time we will create a new top commentators widget, but with a different look. Let's make a cloud, like a tag cloud, except with the commentators and the content.I personally prefer this version of clouds over the top commentators widget conventional, simply because most commentators packets of the same amount of space.The widget is originally developed by bloggersentral.com, i just changed something in the widget.
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
Customizing Commentators Cloud
YourBlogUrl
This is your blog URL, replace http://bdlab.blogspot.com with yours. Make sure you omit the slash at the end of the URL (as in .com/).
Exclusions
List the commentator names you want to exclude from the cloud. Separate each name with a comma, and don’t put space between them.
Show How Many
Specify how many top commentators you want to appear in the cloud.
Order
Enter alphabet if you want to arrange the names alphabetically.
Enter frequency if you want to arrange them by frequency (with the most frequent commentators on top).
Comment count
Comment count (in bracket) is displayed by default. To remove it, just delete this line of code.
How to Install WordPress styled Recent Comments Widget For Blogger
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
How to Install Recent Comments Widget For Blogger
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
Display only the comment author and the comment
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
How To Add Recent comments widget Generator :
1. Customize Bellow form and Click on Generator button.
2. And Click Add to Blogger button to add this widget to your blog.
Precaution: Do NOT add a slash ‘/’ after the URL. It should be BlogName.blogspot.com and not BlogName.blogspot.com/ . Also http:// part has NOT to be added before the URL.
Many thanks to bloggerplugins for making this code and I just tested and modified to work on blogger
OPTIONAL SETTINGS
How to change the number of comments
This widget is set to display 5 recent comments. If you want to change that number, just look for the number 5 in the code and replace it with the number of comments you want to be displayed. I recommend setting it to 5 to 8 comments.
var a_rc=5
How to change the number of characters / hide excerpts
This widget is set to display a maximum of 100 characters of comment excerpt for each comment. If you want to change that number, just look for the number 100 in the code and replace it with the number of characters you want to be displayed. *
var o_rc=100
*Recommended setting: 50 to 100.
If you want to hide the comment excerpts, just enter 0 (zero). Ex. …var o_rc=0
How to display the date of comments
If you want to show the dates of comments, look for this line:
var m_rc=false
and replace the false with true.
Change YOUR BLOG URL with your blog url. Don't include www.
Replace http://bdlab.blogspot.com ( given in RED bold letters) with your blogspot URL or your website URL. Do not try to change anything from the code
How To Add Top Commenters Widget in Blogger
No need to explain about the comments feed. Each comment not only helps the commentator, but also the owner of the blog. Discuss and comment back is a powerful tool in SEO.Being owner of a blog, it is our duty to find it "comment" more and then give a great respect for them. Here the code for creating a "widget TOP COMMENTATOR" from the last 10,000 comments.You may have noticed the widget Commentators Save on WordPress blogs. Sometimes referred to as Best Commentators Widget. Now you can reward your best commentators, showing their names with clickable links to your Blogger blog and it helps to see that comments in his blog more often.
Now you can show your blog Top commentators, or you may call the King of commentator. With this widget, you can encourage your visitors to leave comments. Is not that good? It's nice.
So, let's see how to install this Top Commentators Widget for Blogger / Blogspot with Advanced Features..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
You need to change :
YOURBLOGNAME with your blog name without http://
YOUR NAME with your name which will be excluded in that widget.
number=5 Change the value of Commenter will be shown. [Optional]
4. Save and DONE!
Also, the commenter above get dofollow backlinks. This widget is really useful and encourage visitors to send the maximum of the King comments in your blog commentator.
How To Add Top comments widget Generator :
1. Customize Bellow form and Click on Customize button.
2. And Click Add to Blog >> button to add this widget to your blog.
1.Enter the name of your Blog without the "http://" part. The URL would be like yourblog.blogspot.com for the blogspot users and www.yourdomain.com for the custom domain users. So Enter the URL in the Blog URL field.
2.Key in the name that you wish to exclude from the commenters list, This is your name and type it in Filter Your Name field.
3.Lastly type in how many top commenters you would like to feature in the Widget. This is by default set to 5
Precaution: Do NOT add a slash ‘/’ after the URL. It should be BlogName.blogspot.com and not BlogName.blogspot.com/ . Also http:// part has NOT to be added before the URL.
Many thanks to corpseofattic for making this code and I just tested and modified to work on blogger
Top Commentators Cloud Widget for Blogger / Blogspot
Reward your best commentators, showing their names with clickable links to your blog. One of the most popular methods is the use of a top commentators widget.This time we will create a new top commentators widget, but with a different look. Let's make a cloud, like a tag cloud, except with the commentators and the content.I personally prefer this version of clouds over the top commentators widget conventional, simply because most commentators packets of the same amount of space.The widget is originally developed by bloggersentral.com, i just changed something in the widget.
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
Customizing Commentators Cloud
YourBlogUrl
This is your blog URL, replace http://bdlab.blogspot.com with yours. Make sure you omit the slash at the end of the URL (as in .com/).
Exclusions
List the commentator names you want to exclude from the cloud. Separate each name with a comma, and don’t put space between them.
Show How Many
Specify how many top commentators you want to appear in the cloud.
Order
Enter alphabet if you want to arrange the names alphabetically.
Enter frequency if you want to arrange them by frequency (with the most frequent commentators on top).
Comment count
Comment count (in bracket) is displayed by default. To remove it, just delete this line of code.








No comments:
Post a Comment