Related posts widget is very important for a blog, because it increases the number of page views and also help the visitor to view other posts related to blog. Now here is wonderful trick to display links to related posts beneath each posts. At their blogs today there are many types of related post widget, and related items thumbnail images using HTML, Java script, etc. .. Here I will show a method that is easy to show install.It only title jQuery.It related post widget will look like a picture below.
How To Add Related Posts Widget For BloggerI have seen few who are showing the
Related Posts Widget of posts below their posts. It’s also a good script placement which can increase your pageviews.
To add the code , just follow the above instructions.
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
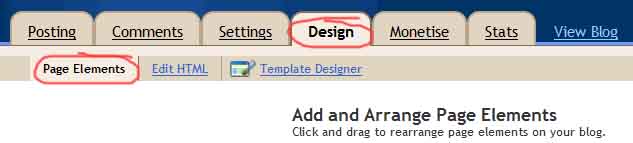
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And immediately
before it, paste this code:
<b:if cond='data:blog.pageType == "item"'> <style
<style type="text/css"
>#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color:
black;
font-family: Georgia, “
Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent url(
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQJzv-coNLeiW9THIk6QWXJYfzA4bIIga2N7vOKJDgRMT1s_iH-lzgCF5SR1fZBS1gbIh6ehmIpnOcLHDdxW8QZvVYAp4ERkHmamwjISAMzGnhFvqyOEZ78hp8LTefwe4iQ1cOlEjbzJI/s200/greentickbullet.png) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
script>
<script src='http://safir85.ucoz.com/24work-blogspot/related-posts/related-posts-for-blogger-24work.js' type='text/javascript'/>
b:if>
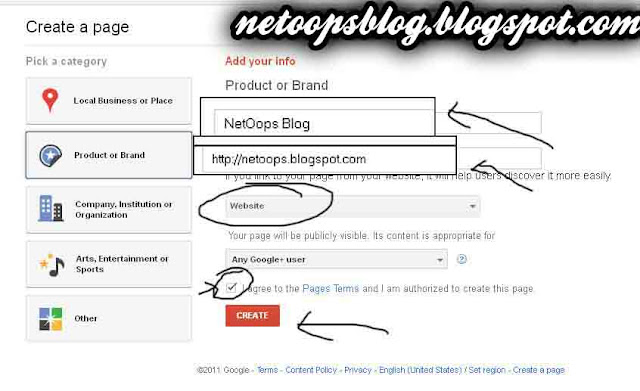
If you want to change the title of your widget you can edit this line of the above codevar relatedpoststitle="Related Posts";
If you want you can edit the blue and black colors present in this code2.Now find this line of code<div class='post-footer-line post-footer-line-1'/>
If you cant find it then try finding this one<p class='post-footer-line post-footer-line-1'/>
Now immediately after any of these lines(whichever you could find) place this code snippet
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/>b:if>b:loop><a href='http://24work.blogspot.com'>
And now click
Save Template Typical Usage #2To show related links at the side column. copy this code into a new HTML/Javascript widget and place at the side in the page elements section.Again, If you already included jQuery into your blog. no need to do it again.
How to Install Related Posts Widget related links at the side columnI have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click
Save