Show- hide, Smooth sliding and sexy. Menu bar with javascript and mootools. This post explains how to add Sexy Sliding JavaScript Side Bar Menu Using Mootools Widget on his blog that looks good on your blogspot blog.Be effective CSS vertical menu with show / hide uses MooTools to show / hide the menu with a vertical slide-in/slide-out nice effect.
About MooTools: "MooTools is a compact, modular, Object-Oriented JavaScript framework designed for intermediate to advanced JavaScript developer. It lets you write powerful, flexible, cross-browser code with its elegant API, well documented and consistent. ".
MooTools Home: Home Mootools.
How to Install Beautiful Sliding JavaScript Side Bar Menu Using Mootools
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
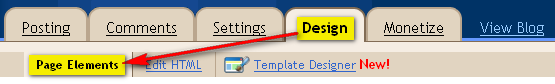
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
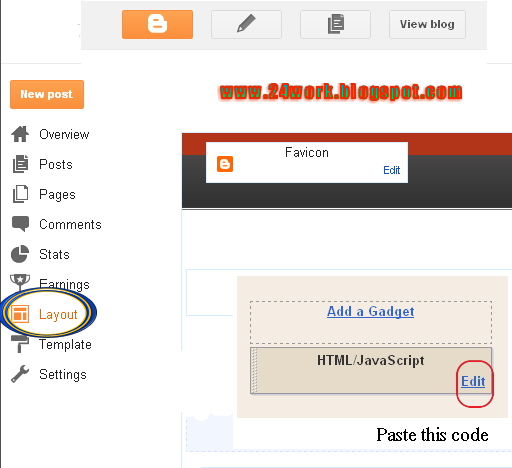
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
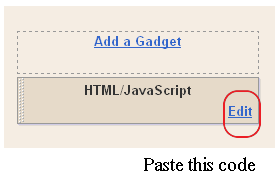
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
Note: Keep in mind that before a save above "#" of land and your link Link One, Link Two, Link Three Link Four, and the name of the place you need to do is save.And here is the link I used to have 4, you can link up to 10
About MooTools: "MooTools is a compact, modular, Object-Oriented JavaScript framework designed for intermediate to advanced JavaScript developer. It lets you write powerful, flexible, cross-browser code with its elegant API, well documented and consistent. ".
MooTools Home: Home Mootools.
How to Install Beautiful Sliding JavaScript Side Bar Menu Using Mootools
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
Note: Keep in mind that before a save above "#" of land and your link Link One, Link Two, Link Three Link Four, and the name of the place you need to do is save.And here is the link I used to have 4, you can link up to 10





No comments:
Post a Comment