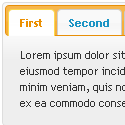
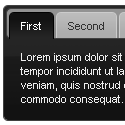
Hi Friends, Today I am going to share how to add multi tabbed widget for blogger. I have seen that there are so many tutorials on the web regarding this. But as I thought these are really complicated.I am writing very easy and simple tutorial which will guide you to add this widget to your blog’s sidebar.It looks very nice in your sidebar. This widget works based on jQuery and jQueryUI.
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
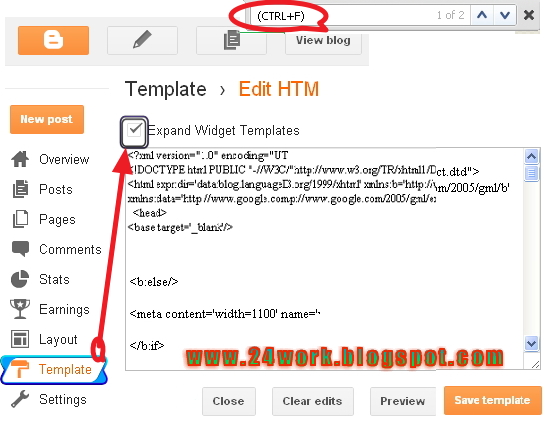
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
Step 2:And find the code
Step 3: Now add the following code just before the tag.






















I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
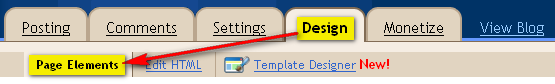
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
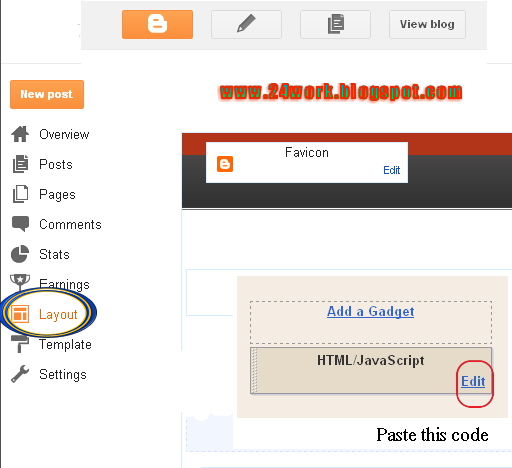
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.

+ Grab this
Note:
Replace these with your tab titles
Use bellow Form to add HTML widget code to Blogger
Yes! You are Done!
Have a Nice Day...
How to Install This Widget on Blogger?
Steps...
A. Adding Script Code
B. Adding CSS Theme Code
C. Adding HTML Code
Adding Script Code
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
Step 2:And find the code
Step 3: Now add the following code just before the tag.
Adding CSS Theme Code
Select One Theme and Place Theme code before tag






















Adding HTML Code
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
tabs-1">Tab 1 content goes here
tabs-2">Tab 2 content goes here
tabs-3">Tab 3 content goes here
+ Grab this
Note:
Replace these with your tab titles
Tabs-1Tabs-2Tabs-3
Replace these with your widget codes.
Tab 1 content goes here , Tab 2 content goes here , Tab 3 content goes hereAdding HTML Code
Use bellow Form to add HTML widget code to Blogger
Yes! You are Done!
For any assistance and customization of this widget you can surely contact me via comments or Contact form.
Have a Nice Day...
Many thanks to way 2 blogging for making this code and I just tested and modified to work on blogger






No comments:
Post a Comment