This Menu is compatible with most of modern and classic browsers, and can be added for any template in only 3 steps,
Follow These simple Steps:
Step 1. Log in to your blogger account, click on Drop-Down menu and then click on Template.
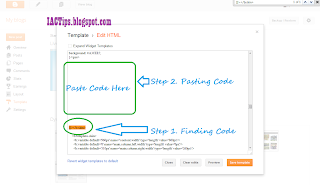
Step 2. Click on Edit HTML and Find the following code ( Press CTRL+F for a search bar ).
And before / above this code add the following CSS code,
Step 3. Now Find the following code ( Press CTRL+F for a search bar ).
Before / above this code add following code
Step 4. Now Click on "Save Template".
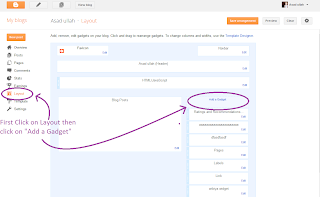
Step 5. Now go to your blogger Dashboard click on layout tab, click on Add A Gadget.
Any where on the screen, and choose "HTML / JavaScript".
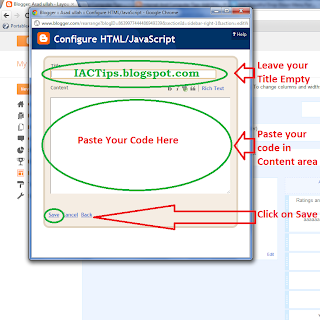
Leave the title empty and at the content area, Paste the following code.
Step 6. And click on "Save".
Now , it's a important to move the new gadget from the current place to the top of your page, if it was on the sidebar, or any other place , just drag it to header and click on "Save" again.
In last code you must change the menu titles and replace all # letters by right menu url.
Drop Your Comments......
Note: Don't forget to Backup your current blogger template ( If you don't know how to download blogger template Click Here to see article ).
Follow These simple Steps:
Step 1. Log in to your blogger account, click on Drop-Down menu and then click on Template.
Step 2. Click on Edit HTML and Find the following code ( Press CTRL+F for a search bar ).
]]>
And before / above this code add the following CSS code,
Step 3. Now Find the following code ( Press CTRL+F for a search bar ).
Before / above this code add following code
Step 4. Now Click on "Save Template".
Step 5. Now go to your blogger Dashboard click on layout tab, click on Add A Gadget.
Any where on the screen, and choose "HTML / JavaScript".
Leave the title empty and at the content area, Paste the following code.
Step 6. And click on "Save".
Now , it's a important to move the new gadget from the current place to the top of your page, if it was on the sidebar, or any other place , just drag it to header and click on "Save" again.
In last code you must change the menu titles and replace all # letters by right menu url.
Drop Your Comments......






No comments:
Post a Comment